所有文章
概述
解决方案
常用功能
功能管理
用户管理
机构/项目管理
团队协同
数据同步
SDK
私有化部署
权限管理
升级公告
Vue 快速入门
| 阅读和实践需要约10分钟
快速入门中,我们将快速的实现一个 Vue 程序功能特性的发布与回滚。
Demo程序
- 前往 https://portal.featureflag.co 创建项目和环境
- 在环境中创建两个开关
- hello : 两个返回值,分别为 World 和 Universe

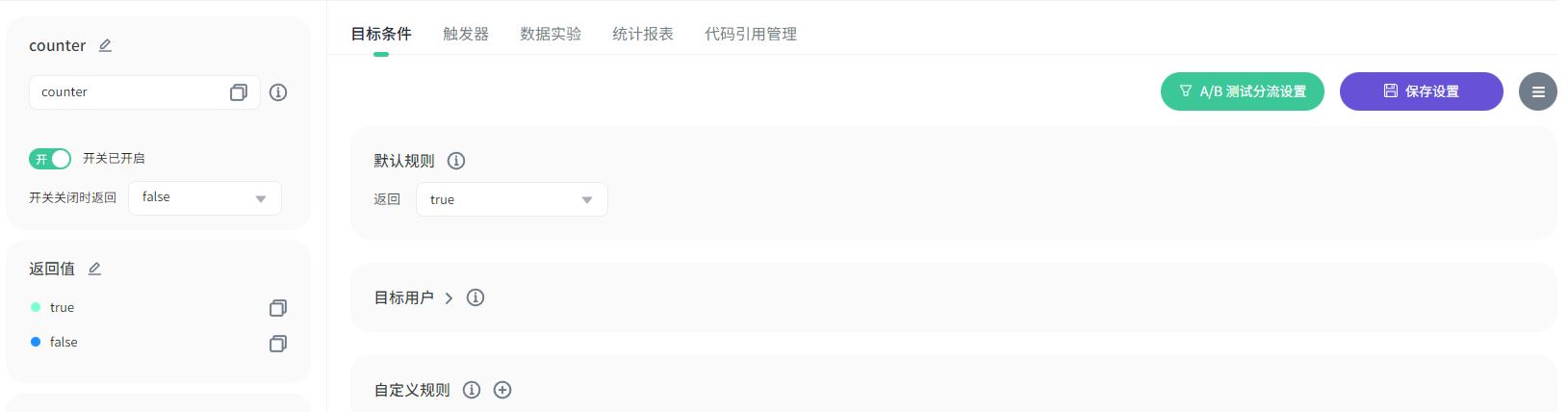
- counter : 两个返回值,非别为 true 和 false

- hello : 两个返回值,分别为 World 和 Universe
3. 安装 ffc-js-client-side-sdk
npm install ffc-js-client-side-sdk --save
4. 将 Vue demo 项目 https://github.com/feature-flags-co/ffc-js-client-side-sdk-vue-demo 克隆到本地, 并复制 src/ffc 文件夹到自己的项目中
5. 前往页面 https://portal.featureflag.co/account-settings/projects 复制项目的 secret

6. 打开 src/ffc/config.js 文件并且将 secret 替换为您自己环境的 secret, 如下
export const option = {
secret: "USE_YOUR_ENVIRONMENT_SECRET", // 替换为自己环境的 secret
anonymous: false,
// 请使用您自己的 user 信息,如果 暂时没有 user 信息可忽略此参数并将 anonymous 设为 true,
// 之后可以调用 ffcClient.identify(user) 方法传入 user
user: {
id: 'my-user',
userName: 'my user',
email: '',
customizedProperties: [
{
"name": "sex",
"value": "male"
}
]
},
devModePassword: 'thisisademo' // 激活开发者模式的密码,非必须
}
7. 可以调用如下方法切换用户
ffcClient.identify(user);
8. 使用开关
<script>
import { ffcStore } from "./ffc";
</script>
<template>
<div className="App">
<header className="App-header">
<div>Hello {{ffcStore.flags["hello"]}} </div>
<Counter v-if="ffcStore.flags['counter'] === 'true'"/>
</header>
</div>
</template>
9. 运行 Vue 的Demo程序
npm install
npm run dev
10. 查看运行后的Demo结运行结果:

SDK文档
最后更新于 2022/06/23
未能解决您的问题?请联系
在线客服
